Como detectar quando o leitor está em um dispositivo móvel em seu site WordPress?
Na maioria das vezes, se o usuário estiver visualizando seu site em um dispositivo móvel, ele enfrentará alguns desafios se a página carregar como em um computador.
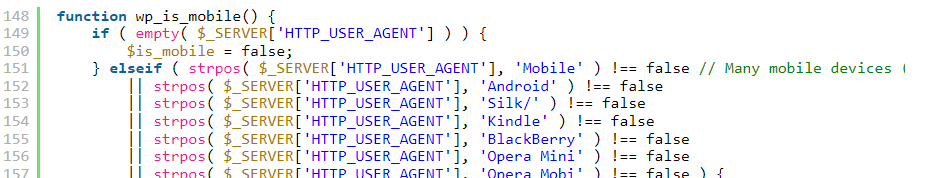
Para certificar-se de que a versão móvel da sua página da web está sendo carregada, um simples trecho de código em seu arquivo functions.php deve resolver o problema. Basta adicionar o seguinte código para testar se o navegador atual é executado em um dispositivo móvel: wp_is_mobile()
wp_is_mobile()

Alterar a aparência do seu site com essas funções mais usadas do WordPress não significa que você não pode usar plugins em seu site. Significa apenas que você terá uma instalação mais leve, que carrega mais rápido porque a maioria de suas funções já estão incorporadas no arquivo functions.php, sem o qual nenhum WordPress pode ser executado.
Para fazer essas alterações, no entanto, certifique-se de criar um tema filho do tema original para colocar as alterações. Além disso, tenha um backup de sua instalação do WordPress. Isso aumentará a segurança da hospedagem e garantirá que você não perderá seu site se cometer um erro ao fazer o upload dessas alterações.
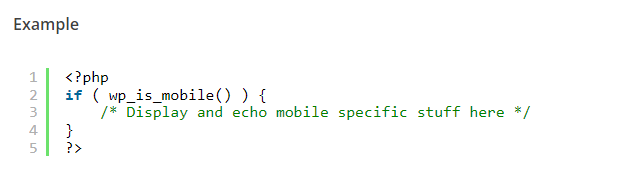
Exemplo de utilização:

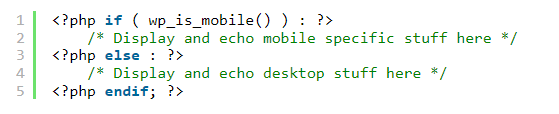
Exemplo 2:

Além disso, deve-se tomar cuidado ao usar esta função em um tema público. Se o seu tema funcionar de forma diferente para dispositivos móveis e dispositivos desktop, qualquer solução de cache de página usada DEVE manter dispositivos móveis separados