Como fazer uma animação / efeito de Highlight com jQuery UI (framework).

É possível criar vários tipos de efeitos utilizando jQuery UI,
<p id="p-test">Texto de teste</p>
$("#p-test").effect("highlight", {}, 3000);
O primeiro parâmetro que passamos na função “effect” é o efeito que desejamos, no caso “highlight”.
Segundo, podemos definir uma função de callback, a ser executada após a conclusão do efeito e o terceiro é o tempo em mile segundos do efeito, no caso, temos 3 segundos (3000).
Complementando o Highlight
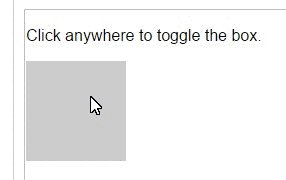
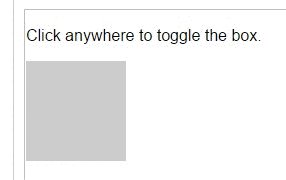
Você também pode utilizar junto a função “toggle”.
Toggle é uma função muito útil que junta fadeIn e fadeOut em uma unica função.
$( "#p-test" ).toggle( "highlight" );
Highlight é muito útil em mostrar feedbacks visuais das ações que ocorrem no seu site / sistema.

Exemplo do Efeito de Highlight com jQuery UI
São os pequenos detalhes que fazem toda a diferença na usabilidade de um sistema.