Tutorial de como carregar CSS sem bloquear a renderização das páginas.
O “CSS” são escritos nas folhas de estilos “stylesheets” do seu site, que devido ao tamanho dos arquivos acabam bloqueando e atrasando o total carregamento de uma página pelo navegador.

Carregamento das páginas
Explicando de uma forma bem simples, o navegador recebe o “HTML” da página juntamente com os links e scripts fazendo referencia a arquivos externos de Javascript e CSS.
Para começar a exibir a página ele irá esperar o carregamento dos arquivos CSS e Javascript, evitando que o visitante tenha uma experiencia ruim visualizando um site desfigurado por causa da ausência do CSS que ainda está sendo carregado.
Por que devo me preocupar
Arquivos grandes de CSS tendem a aumentar consideravelmente o tempo de carregamento de uma página.
Tanto para o download do arquivo como para seu “processamento”.
Dando um exemplo.
Imagina um usuário acessando seu site pela internet 3G com um sinal bem ruim.
Seu site possuí um conjunto de arquivos de 200kbs de CSS, espalhados entre plugins, frameworks e a própria folha de estilo do site. Isso irá aumentar a média de tempo do carregamento de suas páginas em 2 segundos (exemplo) para cada visitante novo que entrar no seu site.
Pode até parecer exagerado, mais imagine um celular com Hardware de baixa qualidade e como eu já escrevi acima, um sinal ruim de internet.
Pense bem, 2 segundos é muita coisa. Hoje temos que o ideal gira em torno de 1 segundo para carregamento de uma página.
Identificando o problema
Com a ferramenta gratuita da Google, PageSpeed Tools, você será capaz de identificar vários problemas relacionados ao desempenho do seu site, tanto para dispositivos móveis como desktop.
Entre todas as dicas que PageSpeed Tools passa para você, uma delas é o bloqueio na renderização da página por causa do CSS e Javascript.
Para testar o seu site clique neste link: Ir Para PageSpeed Tools.
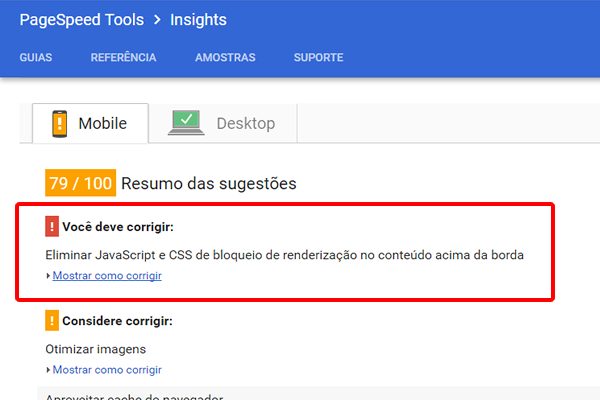
“insights” do PageSpeed Tools.

Como você pode ver, o resultado da análise indica o bloqueio de renderização no conteúdo acima da borda.
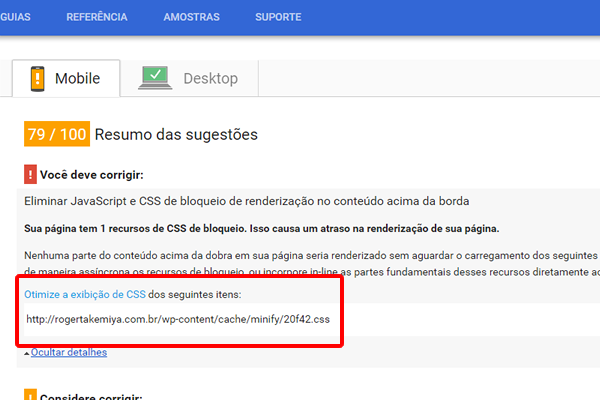
Clicando em “mostrar como corrigir”, consigo ver exatamente os arquivos que estão bloqueando a renderização.

Como resolver o problema
Primeiro passo é reduzir e otimizar o seus arquivos CSS. Para isso remova comentários e utilize um compressor de CSS “minify”.
O segundo passo é utilizar uma inserção “inline” para o CSS mais importante, considerado “critico” para aparência do seu site “acima da dobra” e o restante deverá ser carregado no final do arquivo, depois do fechamento da tag HTML.
Exemplo:
<html>
<head>
<style>
.azul{color:blue;}
</style>
</head>
<body>
<p class="azul">
Mensagem de teste
</p>
</body>
</html>
<link rel="stylesheet" href="estilo.css">
- Sobre “inserções inline”: são os códigos de CSS escritos diretamente no HTML dentro da tag “style”.
- Sobre “acima da dobra”: parte inicial da página visualizada pelo usuário sem ter a necessidade de descer “rolar” com scroll para baixo.
Como o navegadores seguem uma ordem no carregamento da página, começando a “leitura” no inicio do arquivo até o final, o arquivo “estilo.css” não irá bloquear a renderização da página e ainda assim será mantido o aspecto visual do site com o CSS que está na declaração “inline”.
A inserção “inline” de CSS não pode ser muito grande, apenas os elementos principais que realmente forem necessários, caso contrário o efeito de bloqueio na renderização também ocorrerá.
Sobre Bootstrap e outros frameworks e bibliotecas
Evite utilizar o Bootstrap ou qualquer outro framework/biblioteca de forma irracional.
Sim eles ajudam bastante só que tudo isso tem um custo.
Custo convertido no tamanho dos arquivos que o seus visitantes terão que carregar e processar em suas maquinas.
Então se for apenas para utilizar o conceito de “colunas” do Bootstrap ou uma mascara de telefone que utiliza jQuery, não faça isso.
Sem falar que as franquias de 3G irão cobrar cada bytes que o seu usuário tiver que baixar.
Você está carregando muita coisa para utilizar muito pouco.
Então busque sempre soluções mais objetivas para o seu projeto, todo mundo adora utilizar os frameworks e bibliotecas de CSS e Javascript, contudo meus amigos o objetivo de qualquer site ou sistema e a sua utilização e isso envolve explicitamente o seu desempenho no dispositivo do usuário.

