Uma árvore DOM grande provavelmente aumentará o uso de memória, causará cálculos de estilo mais longos e poderá produzir refluxos de layout dispendiosos.
Manipular os elementos DOM ajuda a modificar o conteúdo da página dependendo do que você deseja que o usuário veja. Evitar um tamanho excessivo de DOM é do melhor interesse da sua página, principalmente no contexto da experiência da página.

O que é DOM?
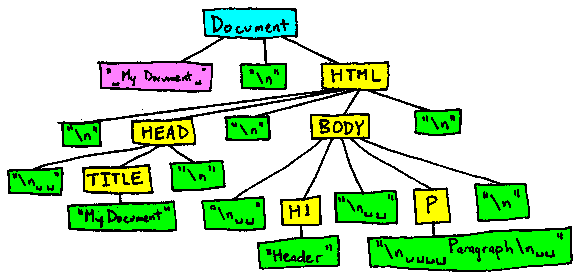
O Modelo de Objeto de Documento (DOM) é uma interface de programação para documentos HTML, XML e SVG . Ele fornece uma representação estruturada do documento como uma árvore. O DOM define métodos que permitem acesso à árvore, para que eles possam alterar a estrutura, estilo e conteúdo do documento.
Quais as vantagens do DOM?
Com ele você tem infinitas possibilidades, você pode criar aplicações que atualizam os dados da página sem que seja necessário uma atualização. Pode também criar aplicações que são customizáveis pelo usuário, mudar o layout da página sem que seja necessário atualização. Arrastar, mover, excluir elementos. Ou seja, você tem infinitas possibilidades, milhares de coisas que você pode fazer manipulando o DOM, basta você usar sua criatividade.
Como uma grande árvore DOM afeta o desempenho da página?
Sempre que uma página é carregada, o navegador baixa e analisa o HTML antes de começar a construir a árvore do Document Object Model (DOM). Esta árvore DOM contém todos os elementos HTML que compõem a estrutura e o conteúdo da página web.
Uma grande árvore DOM pode afetar negativamente o desempenho de sua página das seguintes maneiras: Aumentar desnecessariamente o número de bytes transferidos
Devido à inclusão de vários nós que não são inicialmente visíveis no primeiro carregamento. Isso afeta a eficiência da rede e o desempenho de carregamento da sua página, resultando em custos de dados mais altos e carregamentos de página mais lentos para seus usuários.
Reduza drasticamente a renderização da sua página Devido ao navegador precisar recalcular constantemente a posição e o estilo de vários nós. Isso piora em combinação com regras de estilo complicadas, afetando o desempenho do tempo de execução da sua página.
Sobrecarregue os recursos de memória dos dispositivos de seus usuários Devido à interação em larga escala com consultas JavaScript.