Otimização de imagens para Magento
- Para que serve?
- Pode ajudar a melhorar a performance do meu site?
- Existe resolução padrão para meu site?
- Como fazer?
- Resumo.
Para que serve?
Sabemos que a tendência é que os clientes estão exigindo cada vez mais, sites rápidos e responsivos, haja visto o aumento do acesso por dispositivos móveis, tendo isso como parâmetro, precisa-se pensar em como melhorar a velocidade de loading do seu site através das imagens. Uma vez que imagens com a resolução muito alta pode prejudicar nesta tarefa. Sendo assim é recomendável usar resoluções padrões para sua loja virtual e otimiza-la o máximo possível, além disso a imagem destinada a thumbnail deve ser de rápido e fácil entendimento.
Pode ajudar a melhorar a performance do meu site?
Naturalmente, uma vez que imagens otimizadas auxiliam na velocidade de carregamento das páginas de catalogo e/ou página individual do produto. Vale ressaltar que um bom trabalho de otimização também auxilia no SEO.
Existe resolução padrão para meu site?
Não é obrigatório, você pode trabalhar com a resolução que preferir, porém é recomendável seguir um padrão de resolução para as imagens de produtos, exemplo:
800x800px | 900x900px | 1000x1000px | 1200x1200px
É importante escolher uma destas resoluções apenas, para que a visualização do catálogo fique padronizada e não impacte visualmente através de serrilhados ou desníveis de layout. Outro fator que influencia é o formato, dê preferencia ao formato JPEG. Ele é menor em tamanho, é otimizado para fotografia e é amplamente suportado em quase todas as plataformas e serviços.
Outro fator importante a ser mencionado é referente as imagens usadas nos BLOCOS ESTÁTICOS e CMS PAGE, utilize as resoluções conforma instrução do seu desenvolvedor, desta forma você não ultrapassa os limites do tema instalado e auxilia na otimização destas áreas.
ATENÇÃO: Você não é proibido de usar outra resolução, as dimensões citadas cima são apenas um exemplo.
Como fazer?
Por fim, antes de fazer o upload das imagens para seu Magento, utilize uma das ferramentas que auxiliam na otimização e compactação do arquivo, tais ferramentas removem informações que para sua loja virtual não são importantes, informações como:
* Marca e Modelo da máquina fotogrática utilizada para a captura;
* Lente utilizada na captura;
* Data da captura da imagem;
* Data da exportação da imagem;
* Versão do editor utilizado para personalização da imagem;
etc...
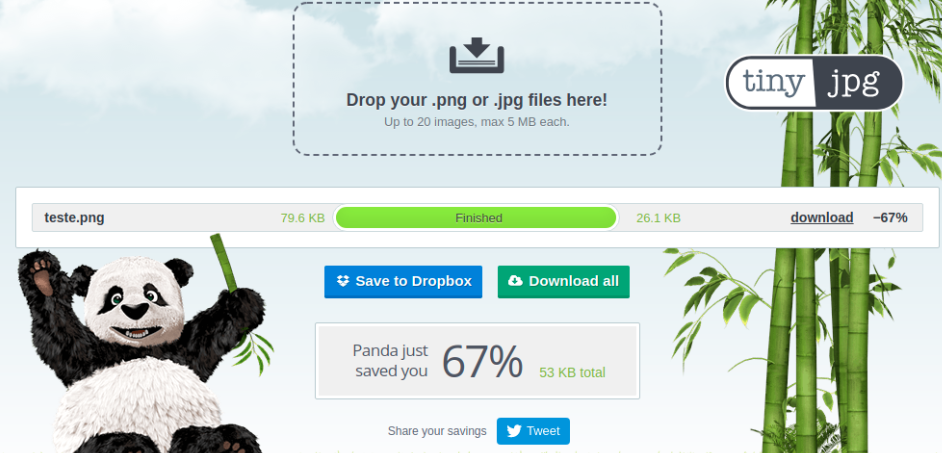
No exemplo abaixo, exibe a utilização de uma dessas ferramentas, note que a imagem possui a compressão de 67% tornando com isso o seu processo de loading seja mais rápido.

Algumas destas ferramentas:
* TinyJPG
* TinyPNG
* KrakenIO
* Optimizilla
* JPEGmini
* Compress PNG
ATENÇÃO: Você deve escolher apenas uma destas opções, utilizar 2 ou mais pode prejudicar e/ou reduzir a qualidade da imagem.
Resumo:
Como vemos acima a otimização de imagem é simples, porém precisa ser feita com cautela e atenção para que não prejudique a usabilidade do site por parte do seu cliente.