Como implementar os dado estruturado “schema BreadcrumbList” nas páginas dos Produtos na plataforma Magento 1.

Existe alguns termos em inglês que são difíceis de traduzir para o português, Breadcrumb é um deles, mais isso não vem ao caso.
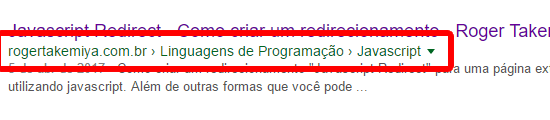
Breadcrumb List é um esquema de dados estruturados que irá permitir o Google montar uma “trilha de navegação” nos resultados de busca.

BreadcrumbList na página do produto
Edite o arquivo: app/design/frontend/rwd/default/template/catalog/product/view.phtml
Logo no inicio do template você irá encontrar o seguinte código:
$_helper = $this->helper('catalog/output');
$_product = $this->getProduct();
Adicione na sequência:
<?php
$categoryIds = $_product->getCategoryIds();
if(count($categoryIds) ){
$firstCategoryId = $categoryIds[0];
$_category = Mage::getModel('catalog/category')->load($firstCategoryId);
?>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement":
[
{
"@type": "ListItem",
"position": 1,
"item":
{
"@id": "<?php echo Mage::getBaseUrl(); ?>",
"name": "Início"
}
}, {
"@type": "ListItem",
"position": 2,
"item":
{
"@id": "<?php echo $_category->getUrl(); ?>",
"name": "<?php echo $_category->getName(); ?>"
}
}, {
"@type": "ListItem",
"position": 3,
"item":
{
"@id": "",
"name": "<?php echo $_helper->productAttribute($_product, $_product->getName(), 'name') ?>"
}
} ]
}
</script>
<?php } ?>
Não esqueça de realizar um backup do arquivo e de limpar o cache da loja, o mesmo vale se você estiver utilizando Vanish, etc..
Faça o teste utilizando: https://search.google.com/structured-data/testing-tool?hl=pt-BR