Tutorial ensinando a como utilizar o pagebuilder do Magento 2.4.4 e Adobe Commerce
O pagebuilder do Magento 2.4.4 pode ser utilizado em alguns lugares do painel administrativo, neste tutorial iremos monstrar uma maneira mais genêrica de utilizar o pagebuilder, pois o princípio é o mesmo.
1 -> Primeiramente verifique se o layout das páginas do tema que você está utlizando é full width ou com uma coluna centralizada. Esta informação é importante para que caso a página seja full width você deverá criar colunas para que o conteúdo não fique colado nas bordas do site.
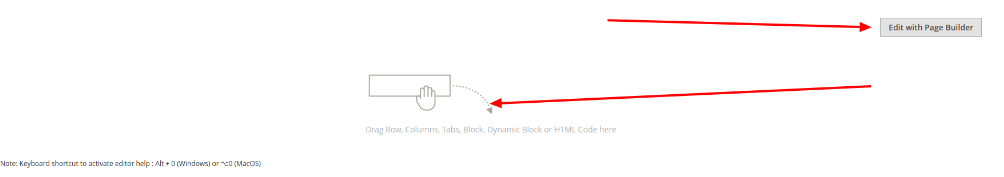
2 -> Clique em Edit with Page Builder ou no desenho abaixo.

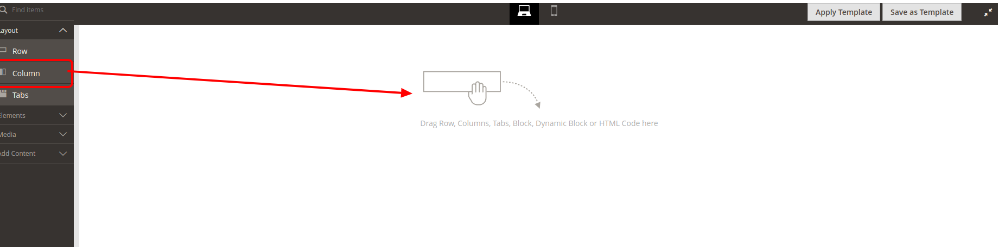
3 -> Agora se as páginas de seu tema forem full width e você deseja que os textos fiquem centralizados na página, é preciso criar 3 colunas. Basta clicar e arrastar a opção Column para dentro do editor de forma que fique 3 colunas.

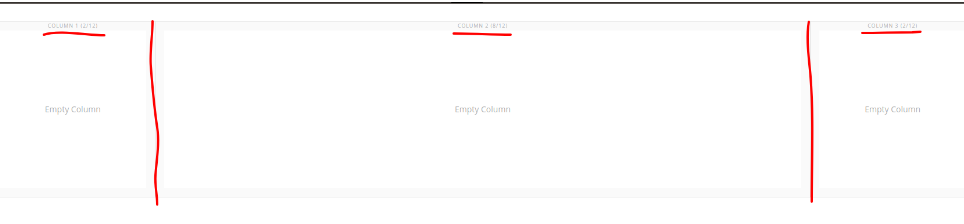
4 -> Repare que as bordas das colunas tem uma cor diferente, você pode arrasta-lás para ajustar o tamanho de cada coluna, recomendamos o tamanho 2 8 2 respectivamente para cada coluna.

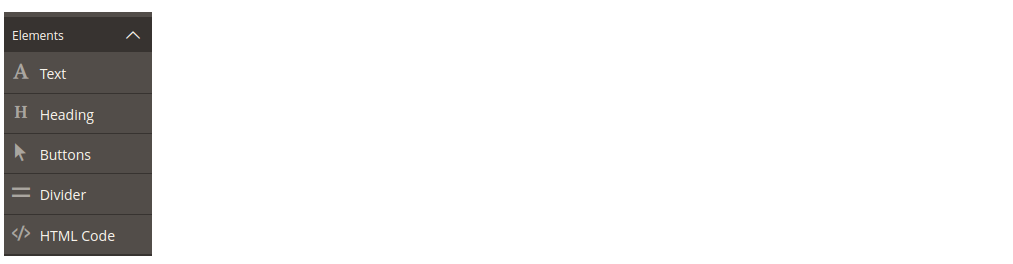
5 -> Agora abra a seção Elements escolha o bloco que você deseja utilizar e arraste ele para a coluna do meio, recomendamos que você use o bloco HTML code caso entenda um pouco de html.

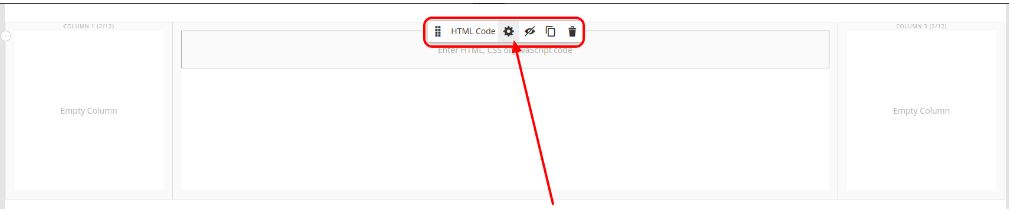
6 -> Nos outros tipos de bloco basta você clicar neles que já será possível editar, mas no caso do bloco HTML code você precisa clicar no ícone de engrenagem para conseguir editar.

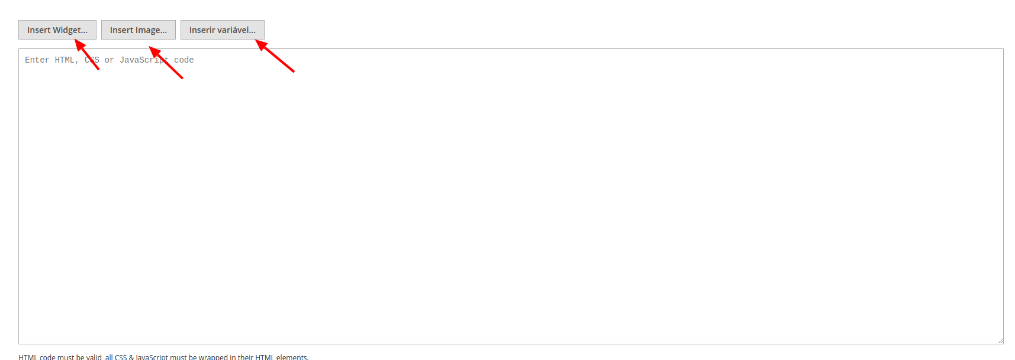
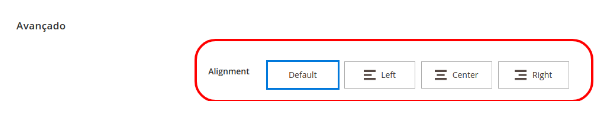
7 -> Adicione o código html, desça a tela para obter mais opções de ajustes e depois clique em salvar.


8 -> Pronto agora basta ir até página e ver como ficou o resultado.