Tutorial de como adicionar um widget personalizado no Dashboard do painel WordPress.

Dashboard (traduzido como “Painel” no menu do WordPress) é a tela inicial para aonde você é direcionado após feito o login no WordPress.
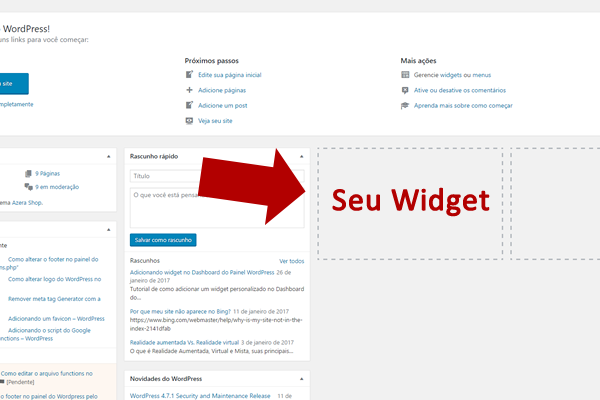
Localização do Widget

Nesta tela existe algumas informações uteis como as ultimas atividades no Blog ou a opção de incluir um rascunho rápido.
È possível também que Plugins e Temas adicionem seus Widgets para agilizar o acesso a suas funcionalidades, relatórios e suporte técnico.
Função para adicionar um widget personalizado no Dashboard
Para fazer essa alteração teremos que incluir uma função no arquivo functions.php do tema que está ativo no seu Blog.
Post: Como editar o arquivo functions no WordPress
Adicione o código a seguir no final do arquivo “functions”.
add_action('wp_dashboard_setup', 'NOMEPLUGIN_dashboard_widgets');
function NOMEPLUGIN_dashboard_widgets(){
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Suporte', 'NOMEPLUGIN_dashboard_help');
}
function NOMEPLUGIN_dashboard_help() {
echo 'Coloque aqui o conteúdo do Widget.. pode ser HTML, etc... ';
}
No código acima, faça a alteração do “NOMEPLUGIN” pelo nome de sua empresa.
Conteúdo que será exibido no Widget está no “echo” dentro da função “NOMEPLUGIN_dashboard_help()”.


Um comentário sobre “Adicionando widget no Dashboard “Painel” do WordPress”