Post ensinando a como desabilitar a barra lateral (Right Sidebar) do WordPress.

Como desabilitar a barra lateral
Para remover a barra lateral das páginas internas (categorias e posts) você deverá editar o arquivo “sidebar.php” do tema que você está utilizando.
Uma vez estando autenticado no painel do WordPress, vá pelo menu em Aparência / Editor.
Selecione o tema que você está utilizando na opção “Selecionar um tema para editar”.
Encontre o arquivo “sidebar.php”, remova todo o conteúdo do arquivo (faça uma cópia antes) e clique no botão “Atualizar arquivo”.
Ajustando o CSS
Depois faça os ajustes no CSS do seu tema para ocupar toda a extensão do layout.
Exemplo de CSS para tema Twenty Sixteen:
.content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.content-area .site {
margin:0px;
}
Infelizmente o ajuste no CSS é particular a cada tema para que não fique um espaço vazio aonde estava a coluna.
Alterando apenas para uma Página
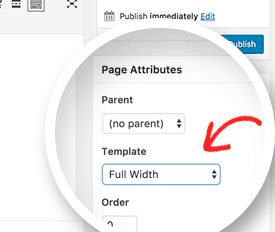
Para fazer essa alteração individualmente para uma página, ao edita-la, na coluna a direita existe a opção “Atributos da Página”.
Em “Templates” é possível selecionar a opção “Full Width” que é correspondente a “Largura total” aonde a página em questão irá ocupar toda a largura disponível, removendo a coluna a direita ou esquerda.

Em alguns temas..
A solução acima é bem “agressiva”, em alguns temas você irá encontrar a opção para desativar a barra lateral em Aparência / Personalizar ou na sua tela especifica (quando existir) de configurações para o tema.
Aconselho a tentar configurar por lá, primeiro.
🙂


2 comentários sobre “Como desabilitar a barra lateral “Right Sidebar” do WordPress”