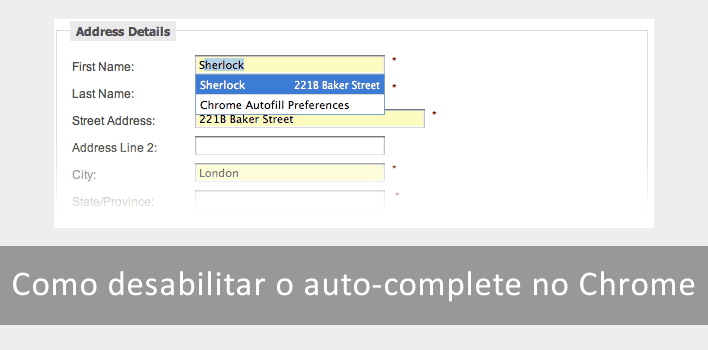
Post ensinando a como desabilitar o auto-complete “auto fill” no navegador Google Chrome.

Utilize o atributo autocomplete=”false” no campo que você deseja desabitar o auto-complete.
Exemplo:
<input type="password" autocomplete="false" name="senha" />
Você também pode utilizar este atributo na abertura do formulário.
<form autocomplete="off">
Solução acima não funcionou
Infelizmente algumas versões do Chrome não levam em consideração o atributo acima, para resolver o problema teremos que utilizar algumas soluções mais elaboradas
Utilizando jQuery
Campos com o atributo “readonly” não são preenchidos pelo auto-complete do Chrome.
Deixamos o campo com esse atributo até o ultimo momento, aonde o usuário entrará com cursor no campo “onfocus”, neste evento removemos o atributo.
<input type="password" readonly onfocus="this.removeAttribute('readonly');" />
Segundo exemplo, com uma correção para acessos via smartphones.
<input id="email" readonly type="email" onfocus="if (this.hasAttribute('readonly')) { this.removeAttribute('readonly'); this.blur(); this.focus(); }" />
Terceira solução, enganando o navegador
Você pode criar campos fakes no formulário para que o autofill preencha o campo errado.
OS campos fakes obviamente estão escondidos “hide” por uma classe no CSS com display:none.
<input name="email" type="email" class="hide"> <input name="email_noautofill" type="email">
Quarta solução, quebrando o padrão
Para formulários de cadastro como login, com usuário e senha, o Chrome tentará reconhecer um padrão no formulário, como dois campos seguidos, um com tipo “text/email” e outro com tipo “password”.
Para quebrar esse padrão podemos utilizar:
<input type="text"> <input type="text" onfocus="this.type='password'">
No evento onfocus mudamos o campo para password.