Google Tag Manager e AMP, como adicionar o script do GTM em um página AMP.

Para rastrear as páginas AMP, você precisará configurar um novo container no Google Tag Manager.
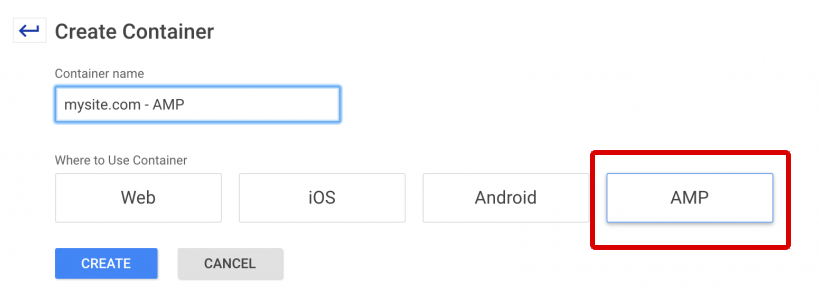
Devera ser criado um container específico, do tipo AMP. Você não poderá aproveitar os containers que você já criou, inclusive o tipo “web”. Apenas do tipo AMP será compatível.
Primeiro passo, criando o container do tipo AMP

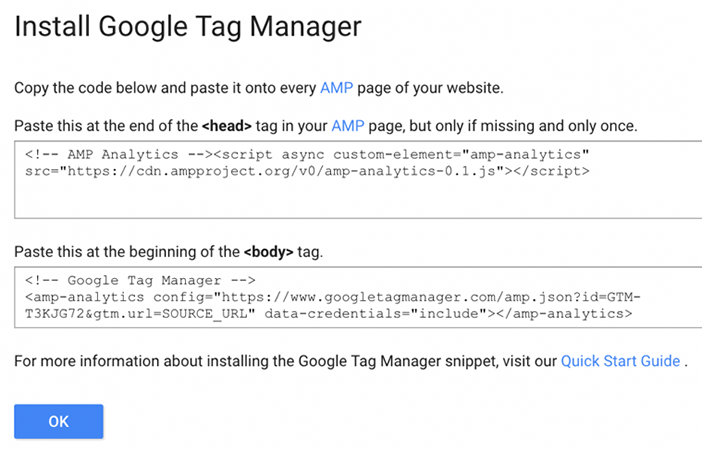
Depois de criar o recipiente “container “, você receberá as instruções e o código de instalação do GTM.
Você precisará implementar o código em todas as suas páginas AMPs.
Se você utiliza uma estrutura de template, ficará mais fácil. Uma vez que isso seja concluído, você já estará pronto para configurar as tags de rastreamento diretamente no painel do GTM.
Adicionando o código na página

A primeira parte, “amp-analytics” você deverá incluir dentro da Tag HEAD.
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
A segunda parte, já é especifica da sua conta no GTM, aonde já está incluso o código do seu container.
Copie e cole exatamente após a abertura da tag BODY.