Seu site WordPress está muito lento? Aumente a velocidade de carregamento de suas páginas utilizando Lazy Load nas imagens.

Aumente a velocidade do WordPress utilizando carregamento assíncrono de imagens, reduzindo o tempo de carregamento de páginas com uma grande quantidade de imagens.
O que é Lazy Load Images?
Lazy Load Images é uma técnica utilizada para o carregamento tardio das imagens de uma página.
As imagens normalmente compõe a maior parte do tamanho final de uma página.
Utilizando o Lazy Load, as imagens serão carregas apenas quando os visitantes da página estiverem com elas na tela, dessa forma o tamanho total da página e o seu tempo de carregamento será reduzido em situações aonde a página não é visualizada totalmente.
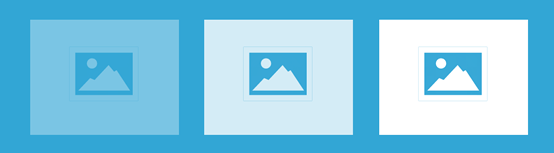
Exemplo Lazy Load

Habilitando no WordPress
A forma mais fácil de utilizar essa técnica de otimização no WordPress é por meio de um plugin.
Existe varias opções, eu recomendo:
BJ Lazy Load

Acesse https://br.wordpress.org/plugins/bj-lazy-load/ para baixar o plugin.
Instalação
- Faça o download e descompacte o plugin
- Faça o upload do diretório ‘bj-lazy-load' para ‘/wp-content/plugins/' na sua instalação WordPress
- Ative o plugin no menu ‘Plugins' do seu WordPress.
Ou instale pelo diretório de Plugins do WordPress, buscando por “BJ Lazy Load”.
Este Plugin é compatível com CDN e plugin RICG Responsive Images.
Plugin irá funcionar tanto para imagens, como também iframes, contendo videos ou widgets.
Uma vez ativo o plugin ja irá funcionar, não esqueça de atualizar o Full Page Cache (caso exista) em Plugins como W3 Total Cache.
Para Programadores
Caso você tenha implementado algumas imagens manualmente nos arquivos do template, utilize o código a seguir para que o plugin funcione.
<?php $img_html = '<img src="myimage.jpg" alt="">'; $img_html = apply_filters( 'bj_lazy_load_html', $img_html ); echo $img_html; ?>